jquery 选择器 空格、大于、加号、波浪线区别
逗号:$('pre, a') 表示选择pre,a两个元素
选取 class 为 "intro"、"demo" 或 "end" 的所有元素:
$(".intro,.demo,.end")
空格:$('parent childchild')表示获取parent下的所有的childchild节点,所有的子孙。
大于号:$('parent > child')表示获取parent下的所有child的儿子,第一代。
加号:$('pre + nextbrother')表示获得pre节点的下一个兄弟节点,相当于next()方法
波浪号:$('pre ~ brother')表示获取pre节点的后面的所有兄弟节点,相当于nextAll()方法。
在本博客中的jquery选择中使用了:
if(filter == 'all')
{
toc.fadeIn(350);
}
else
{
toc.hide();
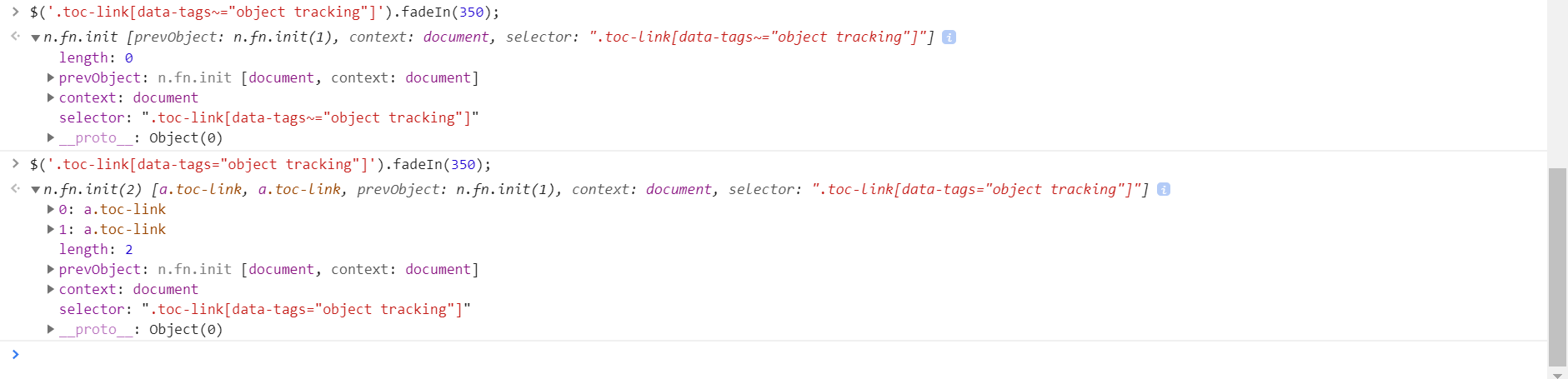
$('.toc-link[data-tags ="' + filter + '"]').fadeIn(350);
}
$(this).addClass('active').siblings().removeClass('active');
最一开始不是使用的 = 而是 ~= 这样就会出错,原理不是太清楚